무료 GeneratePress 테마를 사용해 블로그를 운영중입니다.
특성 이미지를 추가하면 본문 맨 위에 이미지가 표시되어 가독성이 떨어지는 문제가 발생할 수 있습니다.
이를 해결하기 위해 테마 파일을 직접 분석하게 되었습니다.

본문과 관련된 파일은 무엇인가?
먼저 본문을 출력하는 파일을 찾아보았습니다.
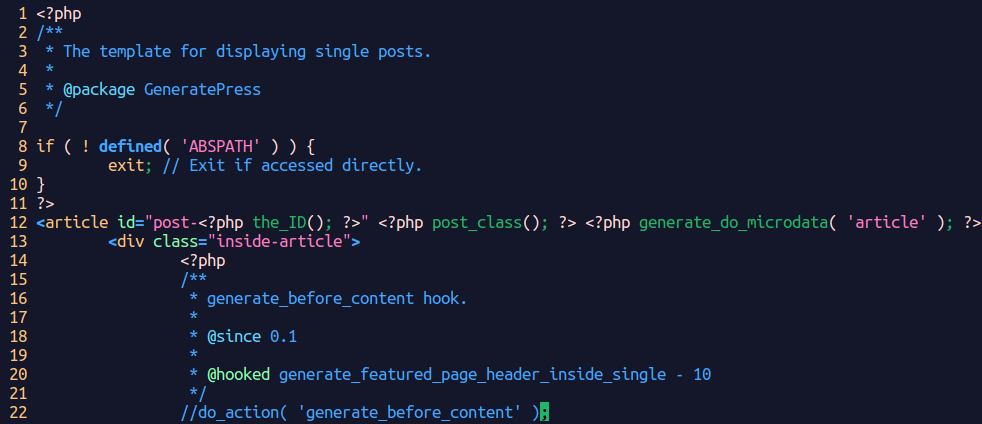
본문과 관련된 파일은 ~/wp-content/themes/generatepress/content-single.php에서 확인 할 수 있습니다.
이 파일에서 특성이미지가 출력되는 부분을 찾을 수 있었습니다.
do_action( 'generate_before_content' );이 부분을 주석처리하면 이미지가 안나타나도록 할 수 있습니다.

‘generate_before_content’ 기능의 위치는?
그렇다면 ‘generate_before_content’기능은 어디에 정의되어 있을까요??
이 액션 훅은 어떤 역할을 하고 있을까요? 과연 주석처리하여도 문제가 없을까요?
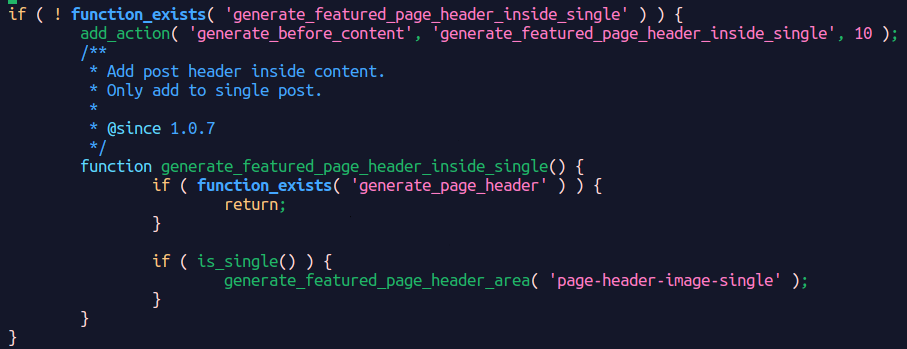
테마의 구조를 좀더 파고 들어가다 보면 inc/structure/featured-images.php 파일에 이 훅에 연결된
이미지 생성 기능 함수가 정의되어 있는 것을 확인 할수 있습니다.
‘featured-images.php’파일은 특성 이미지와 관련된 기능을 담당하고 있습니다.

주석 처리가 문제가 될까?
내용을 분석해보면 content-single.php 파일에서 do_action( 'generate_before_content' ); 부분을 주석 처리해도 다른 중요한 기능에 영향을 미치지 않으며, 특성 이미지를 숨기는 데만 작동하는 것을 확인할 수 있습니다. 따라서, 이 부분을 주석 처리하는 것은 안전하고 효과적인 해결 방법입니다.
content-single.php 파일에서 해당 코드를 주석 처리하여 특성 이미지를 숨기는 문제를 해결했습니다.
