무료 GeneratePress 테마를 사용해 블로그를 운영중입니다.
코드를 수정해서 댓글 기능을 아에 막아버리는 방법을 소개합니다.
댓글과 관련된 부분 찾기
html 태그 추적
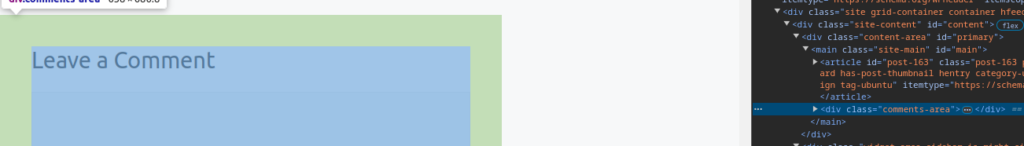
크롬 개발자도구를 이용하여 댓글 부분의 html 태그를 찾습니다.
comments-area태그가 댓글 기능임을 확인할 수 있습니다.

<div class="comments-area">
......
</div>이 부분을 주석 또는 삭제하면 해당 기능을 사용하지 않을 수 있습니다.
코드가 있는 파일 찾기
서버에서 해당 단어를 찾아보면 아래 파일에 해당요소가 있는 것을 알수 있습니다.
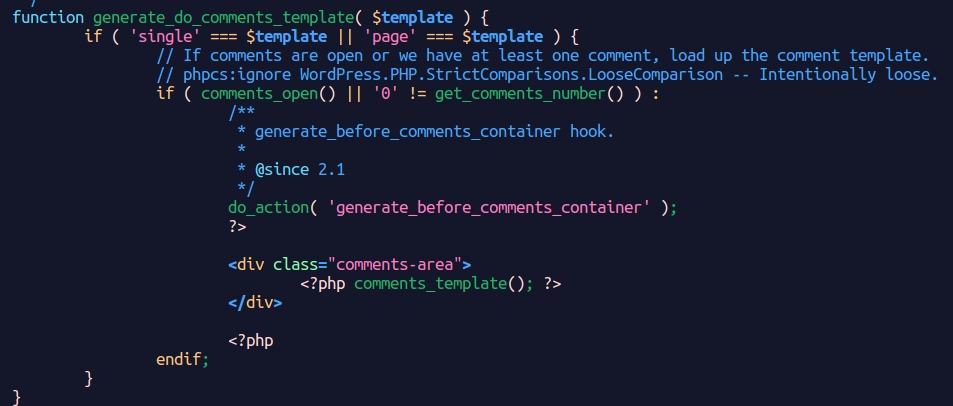
sudo vim ~/wp-content/themes/generatepress/inc/structure/comments.php원본 코드내용은 아래와 같습니다.
렌더링 할때 comments-area를 주석으로 없애버립니다.

테마 버전이 다를 수 있으니 내용만 참고하여 적용합니다.
function generate_do_comments_template( $template ) {
if ( 'single' === $template || 'page' === $template ) {
// If comments are open or we have at least one comment, load up the comment template.
// phpcs:ignore WordPress.PHP.StrictComparisons.LooseComparison -- Intentionally loose.
if ( comments_open() || '0' != get_comments_number() ) :
/**
* generate_before_comments_container hook.
*
* @since 2.1
do_action( 'generate_before_comments_container' );
?>
<div class="comments-area">
<?php comments_template(); ?>
</div>
<?php
*/
endif;
}
}