This article was written in Korean and then translated into English, so there may be inaccuracies.
I’m running a blog using the free GeneratePress theme. When I add a featured image, it appears at the very top of the post, which can affect readability. To solve this issue, I decided to dive into the theme’s files for a solution.
By commenting out a specific part of the code, you can prevent the image from being displayed.

Which File Controls the Post Content?
First, I looked for the file responsible for rendering the post content. The relevant file can be found in:
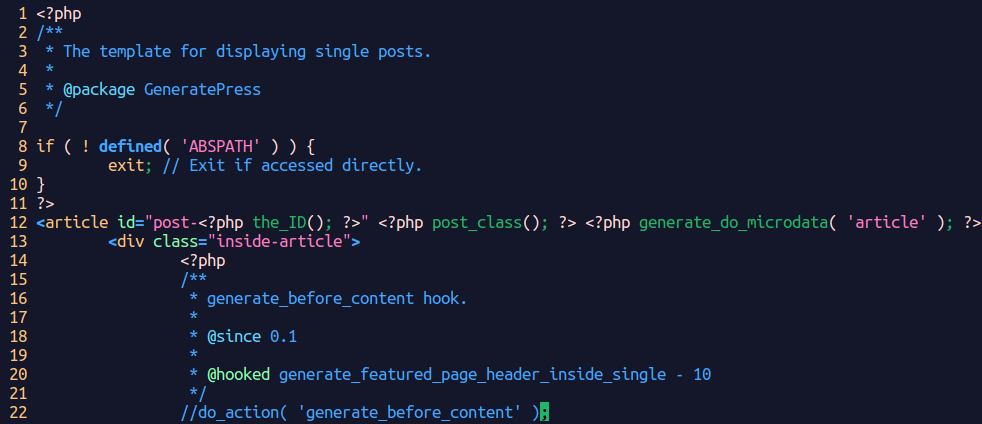
~/wp-content/themes/generatepress/content-single.php
do_action( 'generate_before_content' );In this file, I was able to locate the section responsible for displaying the featured image.

Where is the ‘generate_before_content’ Function Defined?
Next, I wondered where the 'generate_before_content' function is defined. What role does this action hook play? And would commenting it out cause any problems?
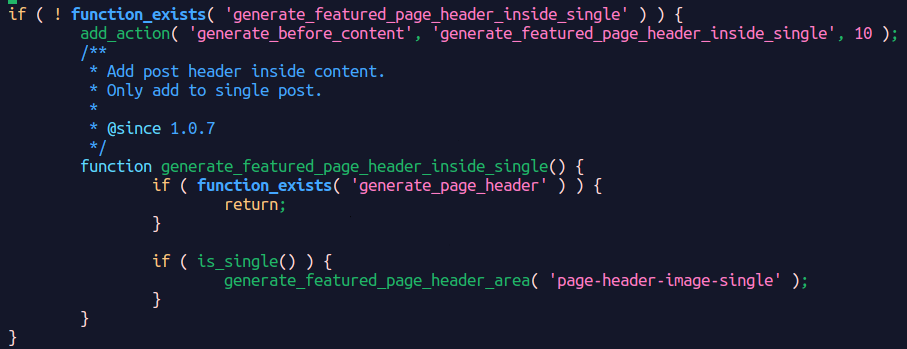
After investigating the theme’s structure further, I discovered that the inc/structure/featured-images.php file defines the function responsible for generating images. This file specifically handles the functionality related to featured images.

Would Commenting Out the Code Cause Issues?
Upon analyzing the code, I found that commenting out the do_action( 'generate_before_content' ); line in the content-single.php file does not affect other important functions. It only prevents the featured image from being displayed. Maybe…
In the end, I commented out the relevant code in the content-single.php file, successfully hiding the featured image.
